* 참고 자료 : 코드잇 HTML/CSS 강의
* 링크
1. 외부페이지로 가는 링크
다른 페이지로 가는 링크를 만들기 위해서는 <a> 태그를 사용하면 된다.
<a> 태그의 구조
<a href = "가고 싶은 주소"> 내용 </a>
속성 속성 값
예를 들어, 다음 코드를 작성해 보자.
<a href="https://google.com"> 구글로 가는 링크 </a>
index.html :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!DOCTYPE html>
<html>
<head>
<title>My First Website</title>
<meta charset="utf-8">
<style>
h1 {
color: lime;
}
h2 {
color: darkred;
}
h3 {
color: blue;
}
p i {
font-size: 30px;
}
</style>
</head>
<body>
<h1>My First Page</h1>
<h2>I <i>love</i> HTML!</h2>
<h3>안녕 세상!</h3>
<a href="https://google.com"> 구글로 가는 링크 </a>
</body>
</html>
|
cs |
이 코드를 실행해 보면,

이와 같은 페이지가 만들어지는데, 구글로 가는 링크를 누르면 구글 페이지가 열린다
그러면, 새로운 탭에서 구글이 열리게 하려면 어떻게 해야 될까?
위의 코드에 target="_blank"를 추가하면 된다
<a href="https://google/com" target="_blank"> 구글로 가는 링크 </a>
아까와 달리 새로운 탭에서 구글이 열린 것을 확인할 수 있다.

2. 사이트 내부에서의 이동
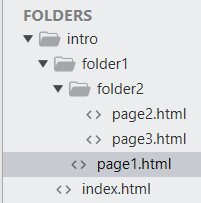
내부에서의 이동을 공부하기 위해 intro 폴더에 folder1 폴더를 생성하고, folder1 폴더에 folder2 폴더를 생성한다.
그리고 난 후, folder1 폴더에 page1.html , folder2 폴더에 page2.html, page3.html 을 생성한다.

(1) 먼저, page1, page2, page3에 다음과 같이 코드를 작성하자.
page1 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!DOCTYPE html>
<html>
<head>
<title>Page1</title>
<meta charset="utf-8">
</head>
<body>
<h1>page 1</h1>
<h2>페이지 1</h2>
</body>
</html>
|
cs |
page 2 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!DOCTYPE html>
<html>
<head>
<title>Page2</title>
<meta charset="utf-8">
</head>
<body>
<h1>page 2</h1>
<h2>페이지 2</h2>
</body>
</html>
|
cs |
page 3 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!DOCTYPE html>
<html>
<head>
<title>Page3</title>
<meta charset="utf-8">
</head>
<body>
<h1>page 3</h1>
<h2>페이지 3</h2>
</body>
</html>
|
cs |
(2) index.html에서 page1.html로 가려면 어떻게 해야 할까?
index파일은 intro 폴더에 있다. 그리고 page1은 intro폴더 안에 있는 folder1에 있다.
그러면, 코드를 다음과 같이 작성하면 된다.
<a href="folder1/page1.html">page1</a>
index.html :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!DOCTYPE html>
<html>
<head>
<title>My First Website</title>
<meta charset="utf-8">
<style>
h1 {
color: lime;
}
h2 {
color: darkred;
}
h3 {
color: blue;
}
p i {
font-size: 30px;
}
</style>
</head>
<body>
<h1>My First Page</h1>
<h2>I <i>love</i> HTML!</h2>
<h3>안녕 세상!</h3>
<a href="https://google.com" target="_blank"> 구글로 가는 링크 </a>
<a href="folder1/page1.html">page1</a>
</body>
</html>
|
cs |
코드를 수정하고, 웹사이트를 실행

여기서 page1 링크를 클릭하면 다음과 같이 page1이 열리는 것을 확인할 수 있다.

(3) index.html에서 page2.html로 가려면 어떻게 해야 할까?
page2는 intro폴더 안에 있는 folder1 폴더 안에 있는 folder2 안에 있다
그러면, 코드를 다음과 같이 작성하면 된다.
<a href="folder1/folder2/page2.html"> page2 </a>
위 코드를 index.html 에 추가하고 웹사이트를 새로 고침 하자.

여기서 page2 링크를 누르면 다음과 같이 page2가 열리는 것을 확인할 수 있다.

(4) page1.html에서 index.html로 가려면 어떻게 해야 할까?
page1에서 index로 가려면 상위 폴더로 가야 한다. index가 상위 폴더인 intro폴더에 있기 때문이다.
그러면, 코드를 다음과 같이 작성하면 된다.
<a href="../index.html">index</a>
위 코드를 page1.html 에 추가하고 웹사이트를 새로 고침 하자.

여기서 index를 클릭하면 index.html이 열리는 것을 확인할 수 있다.

(5) 그 외
* page1에서 page2
page1.html에 <a href="folder2/page2.html">page2</a> 코드 추가
* page2에서 index
page2.html에 <a href="../../index.html">index</a> 코드 추가
* page2에서 page2
page2.html에 <a href="../page1.html">page1</a> 코드 추가
* page2에서 page3
page2.html에 <a href="page3.html">page3</a> 코드 추가
* 이미지
1. 사이트 주소에서 이미지 넣기
이미지를 넣기 위해서 <img> 태그를 사용하면 된다. src라는 속성을 가진다.
<img> 태그의 구조
<img src="사진이 있는 주소">
종료 태그가 없다.
구글에서 사진을 찾아서 이미지 주소를(.jpg) 코드에 넣어주자
index.html :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<!DOCTYPE html>
<html>
<head>
<title>My First Website</title>
<meta charset="utf-8">
<style>
h1 {
color: lime;
}
h2 {
color: darkred;
}
h3 {
color: blue;
}
p i {
font-size: 30px;
}
</style>
</head>
<body>
<h1>My First Page</h1>
<h2>I <i>love</i> HTML!</h2>
<h3>안녕 세상!</h3>
<img src="https://images.saymedia-content.com/.image/ar_1:1%2Cc_fill%2Ccs_srgb%2Cfl_progressive%2Cq_auto:eco%2Cw_1200/MTc0NDI5MTc5NzI1NDg5Nzk4/top-10-greatest-leonardo-dicaprio-movies.jpg">
<a href="https://google.com" target="_blank"> 구글로 가는 링크 </a>
<a href="folder1/page1.html">page1</a>
<a href="folder1/folder2/page2.html"> page2 </a>
</body>
</html>
|
cs |
웹페이지를 열어보면,

이와 같이 나오는데 사이즈가 너무 크다.
이미지의 사이즈를 조절해보겠다.
2. 이미지 사이즈 조절
width 속성을 써서 가로길이를 조절할 수 있고, height 속성을 쓰면 세로 길이를 조절할 수 있다.
<img src="이미지 주소" width="길이" height="길이">
width = "300"으로 코드를 수정하고 실행해보면

이와 같이 가로길이에 맞게 세로 길이도 조절된 것을 확인 할 수 있다.
가로길이와 세로길이 모두 조절할 경우에는 비율을 잘 맞추어 주어야 한다.
3. 가지고 있는 이미지 활용하기
본인이 가지고 있는 이미지를 활용할 때에는 다음과 같이 사용하면 된다.
<img src="이미지 파일 경로">
images폴더 안에 있는 london.jpg를 사용하기 위해
<img src="images/london.jpg"> 를 추가하고 실행하면,

내가 가지고 있는 london 사진이 잘 나온다.
4. 이미지 정렬하기
이미지를 웹사이트에 넣으면 왼쪽에 위치해서 나오게 된다.
이미지를 정렬하기 위해서 <style> 태그 안에 다음과 같은 코드를 사용할 수 있다.
* 가운데 정렬
<style>
img{
display: block;
margin-left: auto;
margin-right: auto;
</style>
이 코드를 추가하고 실행해보면,

가운데 정렬이 된 것을 확인할 수 있다.
'웹 > HTML&CSS' 카테고리의 다른 글
| [HTML/CSS] Padding, Margin 패딩, 마진/ 2021.08.25 (1) | 2021.08.25 |
|---|---|
| [HTML/CSS] 텍스트 스타일링 / 2021.08.14 (0) | 2021.08.14 |
| [HTML/CSS] class, id 클래스, 아이디 / 2021.08.06 (0) | 2021.08.06 |
| [HTML/CSS] CSS기초, 옵셔널 태그 / 2021.08.04 (0) | 2021.08.04 |
| [HTML/CSS] 첫 번째 웹사이트 만들기 / 2021.07.29 (1) | 2021.07.29 |



