* 참고 자료 : 코드잇 HTML/CSS 강의
1. margin & padding
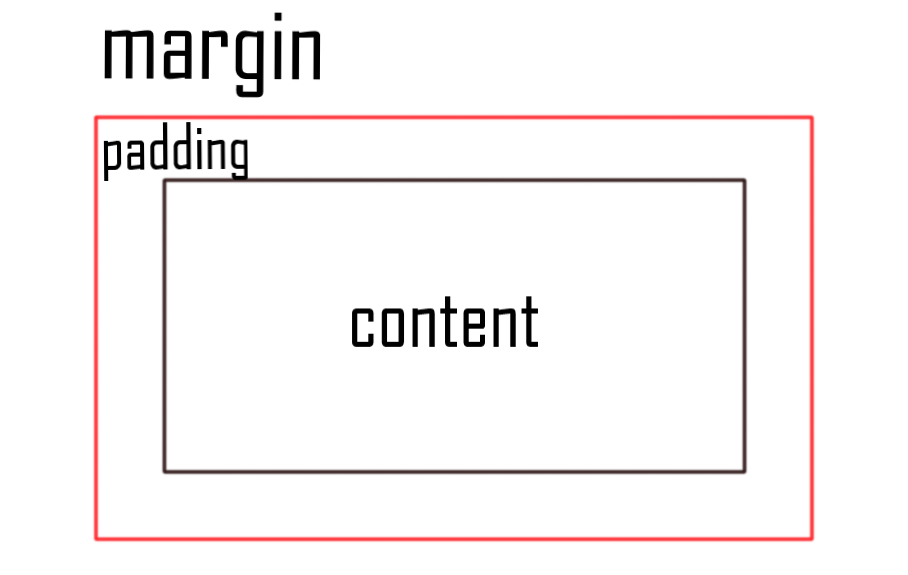
요소는 내용(content), 패딩(padding), 테두리(border)로 이루어져 있다.
padding은 내용과 테두리 사이의 공간이며, margin은 요소 주위의 여백이다.
즉 padding은 안, margin은 밖을 말한다.

그림으로 나타내면 이런식이다.
먼저, 다음 코드로 만들어진 사이트가 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Padding과 Margin</title>
<style>
h1 {
border: 5px solid red;
}
.p1 {
border: 5px solid red;
}
.p2 {
border: 5px solid red;
}
</style>
</head>
<body>
<h1>ice cream</h1>
<p class="p1">Come a little closer 'cause you looking thirsty
Snow cone chilly
Get it free like Willy
In the jeans like Billie
You be poppin' like a wheelie
Even in the sun, I'ma make it better, sip it like a Slurpee
you know I keep it icy
You could take a lick but it's too cold to bite me
Brr, brr, frozen
You're the one been chosen
Play the part like Moses
Keep it fresh like roses (oh)
Look so good yeah, look so sweet (hey)
Lookin' good enough to eat
Coldest with the kiss, so he call me ice cream
Catch me in the fridge, right where the ice be
Look so good yeah, look so sweet (hey)
Baby, you deserve a treat
Diamonds on my wrist, so he call me ice cream
You can double dip 'cause I know you like me
</p>
<p class="p2">
Ice cream, chillin', chillin'
Ice cream, chillin'
Ice cream, chillin', chillin'
Ice cream, chillin'
I know that my heart can be so cold
But I'm sweet for you, come put me in a cone
You're the only touch, yeah, that get me meltin'
He's my favorite flavor, always gonna pick him
You're the cherry piece, just stay on top of me, so
I can't see nobody else for me, no
Get it, flip it, scoop it
Do it like that, ah yeah ah yeah
Like it, love it, lick it
Do it like la la la, oh yeah
Look so good, yeah, look so sweet (hey)
Lookin' good enough to eat
Coldest with the kiss, so he call me ice cream
Catch me in the fridge, right where the ice be
Look so good, yeah, look so sweet (hey)
Baby, you deserve a treat
Diamonds on my wrist, so he call me ice cream
You can double dip 'cause I know you like me
</p>
</body>
</html>
|
cs |
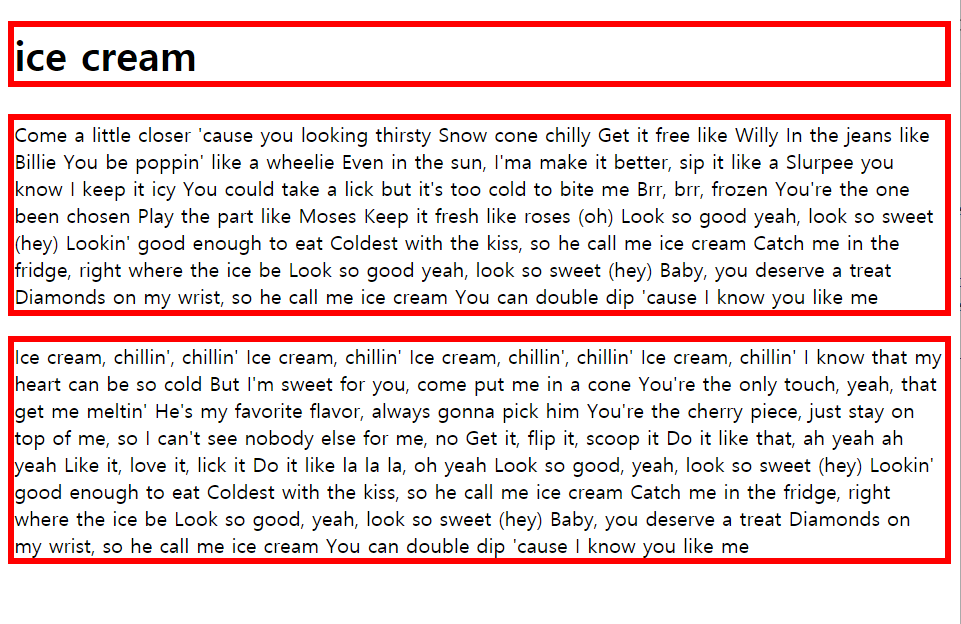
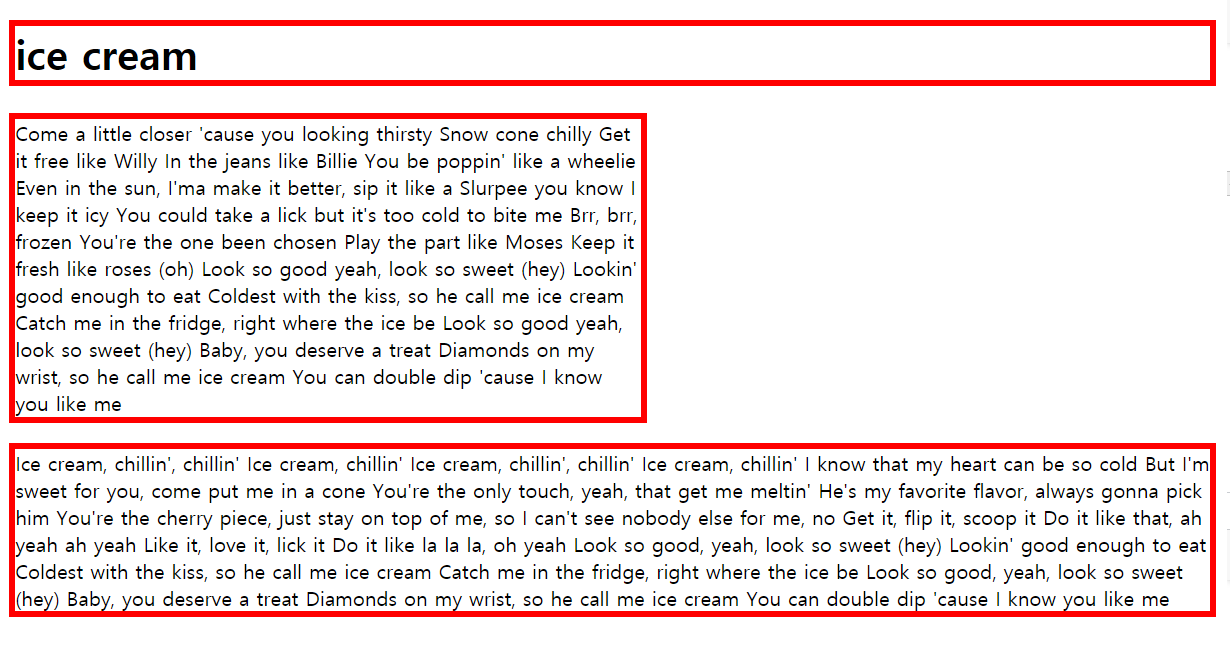
사이트를 실행해보면,

이렇게 나온다. 이 사이트를 이용하여 padding&margin을 배워보자.
1 - 1) padding
padding에 대하여 알아보기 위해 첫 번째 문단 p1의 스타일 코드에 padding을 추가해보자.
|
1
2
3
4
5
6
7
8
|
.p1 {
border: 5px solid red;
padding-top: 30px;
padding-right: 30px;
padding-left: 30px;
padding-bottom: 30px;
}
|
cs |
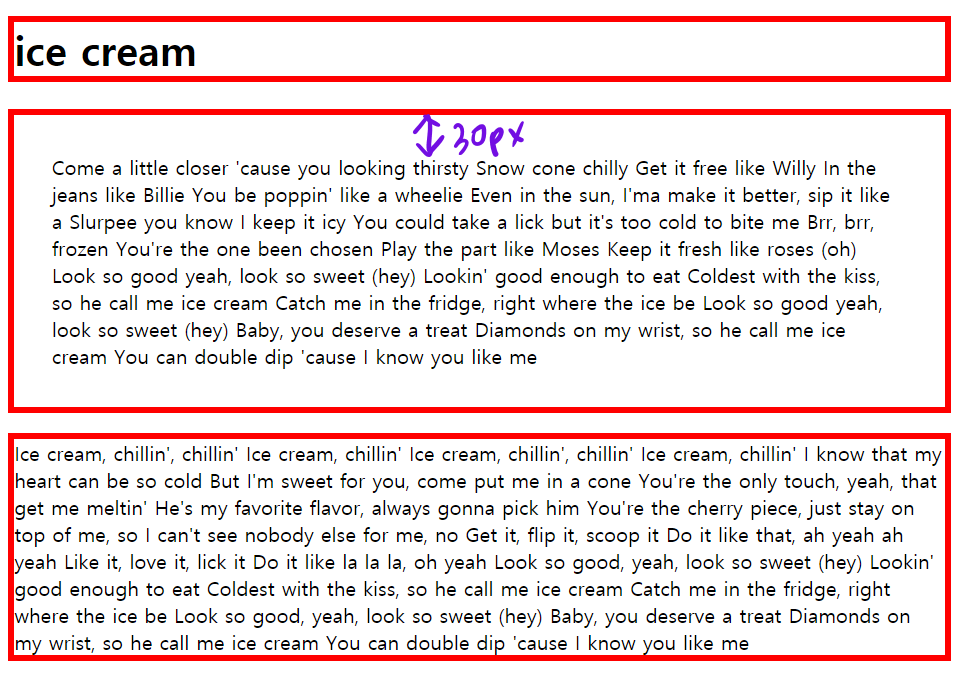
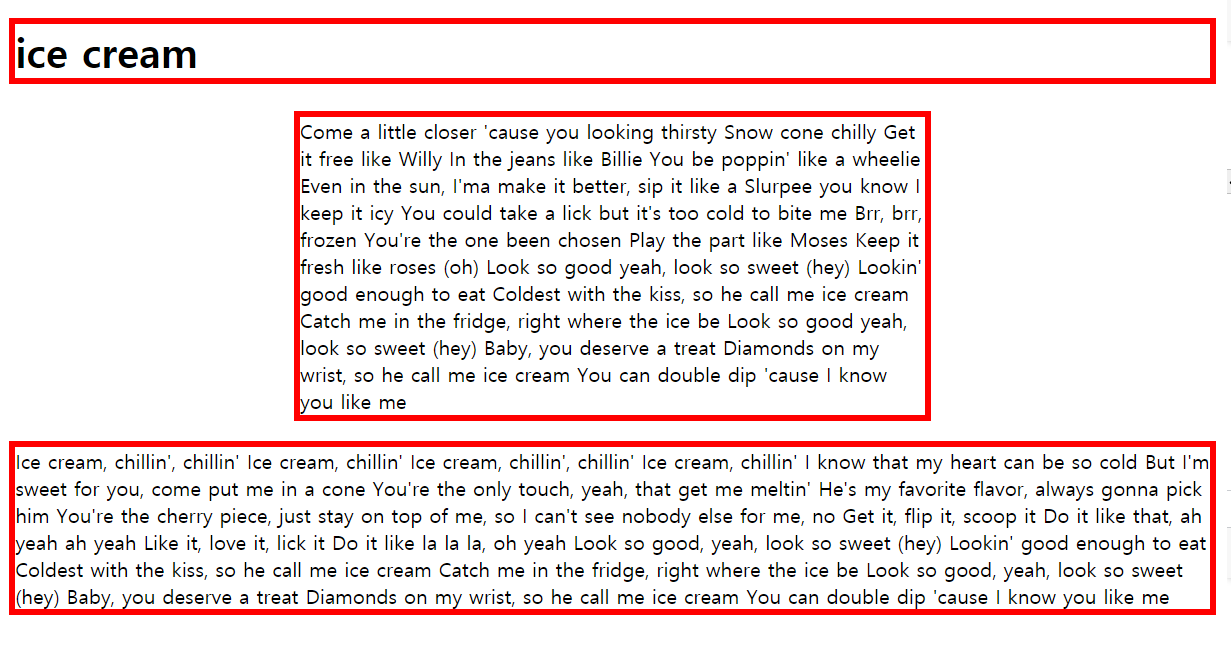
위아래 좌우 모두 30px씩 여유를 주었다. 사이트를 실행해보면,

문단 안쪽의 위아래 좌우가 30px씩 여유가 생긴것을 확인할 수 있다.
만약 위아래좌우 4번씩 쓰기 귀찮다면 한 줄로 쓸 수도 있다.
|
1
2
3
4
|
.p1 {
border: 5px solid red;
padding: (top)px (right)px (bottom)px (left)px;
}
|
cs |
이렇게 한 줄로 써도 결과는 똑같은 것을 확인할 수 있다.
(1) 위아래 좌우의 값이 다 같다면
padding: ( )px;
(2) 위아래가 같고 좌우의 값이 같다면
padding: ( )px ( )px;
이렇게 활용할 수 있다.
1 - 2) margin
margin에 대하여 알아보기 위해 첫 번째 문단 p1의 스타일 코드에 margin을 추가해보자.
|
1
2
3
4
5
6
7
|
.p1 {
border: 5px solid red;
margin-top: 30px;
margin-bottom: 30px;
margin-right: 20px;
margin-left: 20px;
}
|
cs |
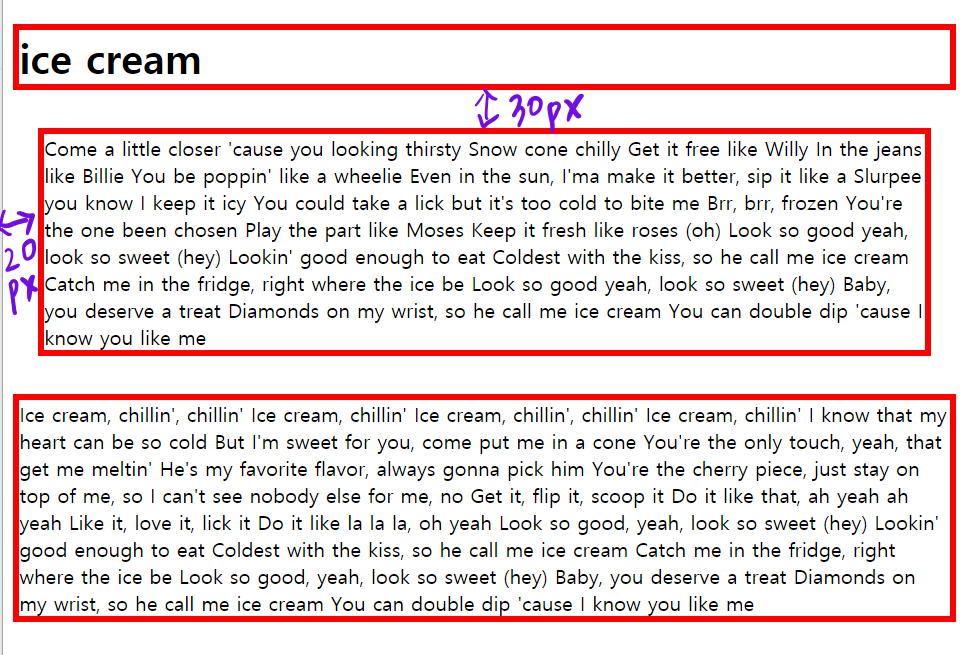
코드를 이렇게 수정하고 새로고침해 보면,

문단 바깥쪽 위아래에는 30px의 여백이 좌우로는 20px의 여백이 생긴 것을 확인할 수 있다.
padding과 마찬가지로 활용이 가능하다.
|
1
2
3
4
|
.p1 {
border: 5px solid red;
margin: (top)px (right)px (bottom)px (left)px;
}
|
cs |
이렇게 한 줄로 써주어도 결과는 같고
(1) 위아래 좌우의 값이 다 같다면
margin: (위아래 좌우) px;
(2) 위아래가 같고 좌우의 값이 같다면
margin: (위아래) px (좌우) px;
이렇게 활용할 수 있다.
1 - 3) 문단 가운데 정렬
p1문단에 width속성을 추가해보자.
|
1
2
3
4
|
.p1 {
border: 5px solid red;
width: 500px;
}
|
cs |
페이지를 새로고침해 보면,

이와 같이 문단이 왼쪽으로 쏠린다.
이때 , 코드에
margin-left: auto;
margin-right: auto;
를 추가해주면 좌우 여백을 똑같이 반반 나누어 갖게 된다.

문단 p1이 가운데 정렬된 것을 확인할 수 있다.
'웹 > HTML&CSS' 카테고리의 다른 글
| [HTML/CSS] Border 테두리/ 2021.08.26 (0) | 2021.08.26 |
|---|---|
| [HTML/CSS] Width, Height, Overflow / 2021.08.26 (0) | 2021.08.26 |
| [HTML/CSS] 텍스트 스타일링 / 2021.08.14 (0) | 2021.08.14 |
| [HTML/CSS] class, id 클래스, 아이디 / 2021.08.06 (0) | 2021.08.06 |
| [HTML/CSS] 링크, 이미지 / 2021.08.05 (0) | 2021.08.05 |



