* 참고자료 : 코드잇 HTML/CSS 강의
1. <!DOCTYPE html>
|
1
2
|
<!DOCTYPE html>
|
cs |
웹브라우저에게 HTML버전을 알려주는 역할을 한다.
항상 html문서 맨 위에 써주어야 한다.
2. HTML 태그
<태그> 내용 </태그>
시작 태그 종료 태그
종료 태그에는 /가 있다.
* 태그의 종류
- <title> </title>
웹페이지의 제목을 나타내는 태그이다. 브라우저의 탭이나 방문 기록에 나와 있는 제목이 이곳에 들어간다.
- <h1> </h1>
가장 큰 머리말. h1은 heading 1을 말한다.
- <h2> </h2>
두 번째로 큰 머리말. h2는 heading 2를 말한다.
* <h6>까지 있다. 각 머리말의 크기는 마음대로 설정할 수 있지만, 따로 설정하지 않으면 <h1>부터 순서대로 작아진다.
- <p> </p>
긴 글, 문단을 나타낸다. paragraph의 약자이다.
- <b> </b>
텍스트를 굵게 만들어 준다.
- <i> </i>
텍스트를 날려서 써준다.
3. 웹사이트 만들기
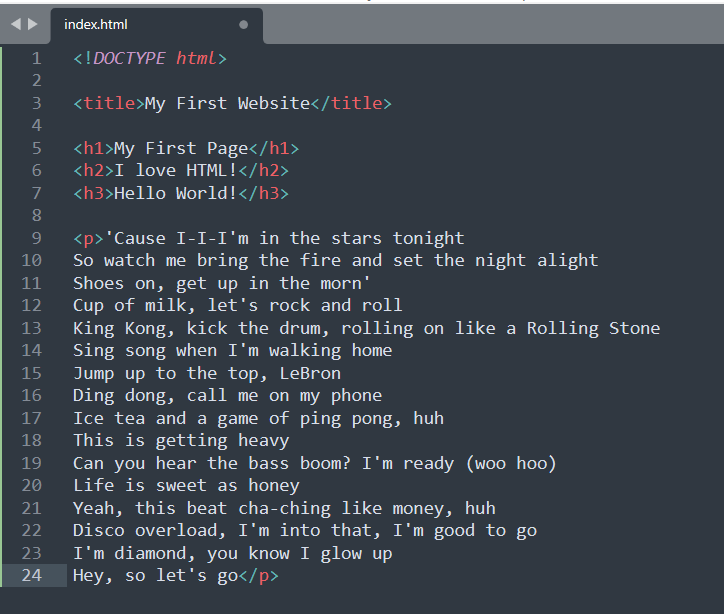
sublime Text앱을 이용하여 다음과 같이 코드를 적어 주었다.

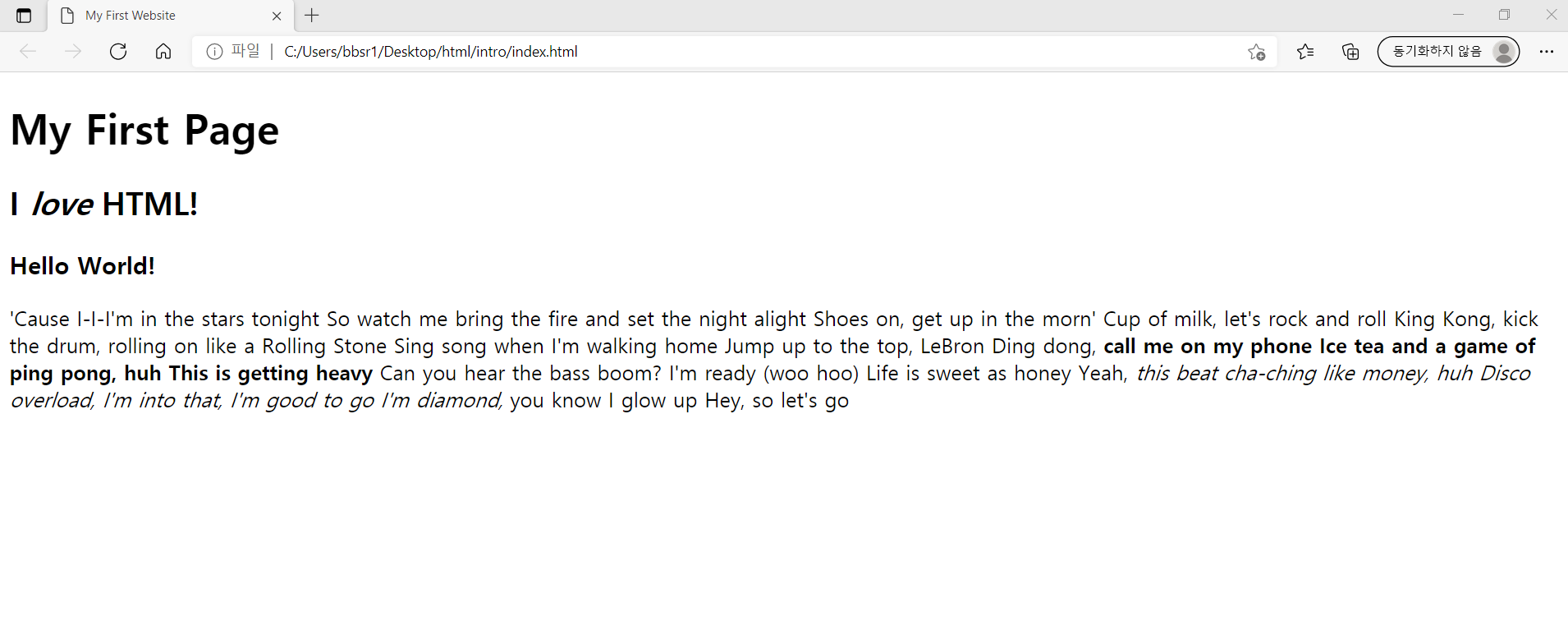
이 코드로 만든 웹사이트를 실행해보면,

<title>에 쓴 "My First Website"은 맨 위 브라우저 탭에 나온다.
그다음 순서대로 h1 h2 h3가 나오는데 글씨 크기가 점점 작아진 걸 확인할 수 있다.
- 여기서 <b> 태그와 <i> 태그를 사용해보겠다.
코드를 다음과 같이 수정하고

웹사이트를 새로고침 하면

이와 같이 바뀐 걸 확인할 수 있다.
4. 한글이 깨지지 않게 하기위해
코드에 한글을 쓰고 실행하면 크롬에선 한글이 깨지지 않고 잘 나오나 사파리에서는 한글이 깨져서 나온다. 한글이 깨지는 이유는 한글을 인식하지 못하는 인코딩 방식을 사용하기 때문이다.
한글이 깨지지 않게 하기 위해선
|
1
|
<meta charset="utf-8">
|
cs |
이 코드를 꼭 포함시켜주자.
'웹 > HTML&CSS' 카테고리의 다른 글
| [HTML/CSS] Padding, Margin 패딩, 마진/ 2021.08.25 (1) | 2021.08.25 |
|---|---|
| [HTML/CSS] 텍스트 스타일링 / 2021.08.14 (0) | 2021.08.14 |
| [HTML/CSS] class, id 클래스, 아이디 / 2021.08.06 (0) | 2021.08.06 |
| [HTML/CSS] 링크, 이미지 / 2021.08.05 (0) | 2021.08.05 |
| [HTML/CSS] CSS기초, 옵셔널 태그 / 2021.08.04 (0) | 2021.08.04 |



