* 참고 자료 : 코드잇 HTML/CSS 강의
* 텍스트 색
CSS에서 색을 표현하는 방식에는 세 가지가 있다.
1. 색 이름
<style>
색 바꿀 태그 {
color: 색 이름;
}
</style>
h1태그를 orange색으로 바꿔보자
코드를 다음과 같이 적고 새로고침 해보면,
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Color Example</title>
<style>
h1 {
color: orange;
}
</style>
</head>
<body>
<h1>색깔을 바꿔봅시다!</h1>
</body>
</html>
|
cs |

h1태그의 내용인 "색깔을 바꿔봅시다!"가 orange색으로 바뀐 것을 확인할 수 있다.
2. RGB 값
모든 색은 RED, GREEN, BLUE의 조화로 표현할 수 있다. 이 표현 방식을 RGB라고 한다.
<style>
색 바꿀 태그 {
color: rgb(x, y, z);
}
</style>
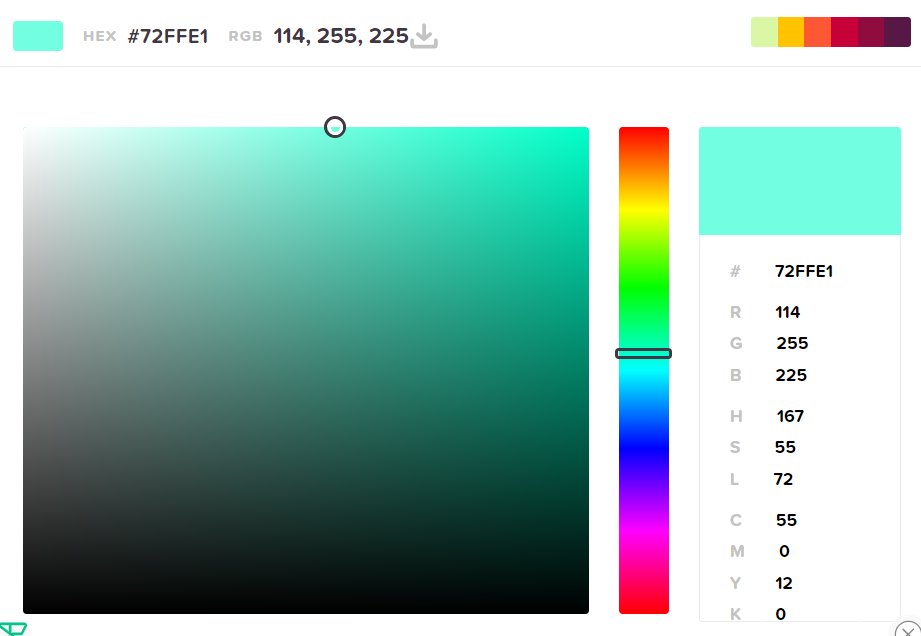
rgb값을 가져오기 위해 "HTML Color Codes"라는 사이트를 참고하겠습니다.
HTML Color Codes
Easily find HTML color codes for your website using our color picker, color chart and HTML color names with Hex color codes, RGB and HSL values.
htmlcolorcodes.com

저는 이 민트색 계열을 사용해보겠습니다. 상단의 RGB값 114, 255, 225를 코드에 적는다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Color Example</title>
<style>
h1 {
color: rgb(114, 255, 225);
}
</style>
</head>
<body>
<h1>색깔을 바꿔봅시다!</h1>
</body>
</html>
|
cs |
코드를 이와 같이 적고 새로고침 해 보면,

원했던 색이 나오는 걸 확인할 수 있다.
3. HEX 값 (16진법)
HEX값은 RGB값을 16진법으로 표현한 것이다.
<style>
색 바꿀 태그 {
color: hex값;
}
</style>
위의 RGB값과 같은 HEX값을 사용해 보겠다.
RGB 값 114, 255, 225 은 #72FFE1이다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Color Example</title>
<style>
h1 {
color: #72FFE1;
}
</style>
</head>
<body>
<h1>색깔을 바꿔봅시다!</h1>
</body>
</html>
|
cs |
코드를 다음과 같이 수정하고 새로고침 해보면,

똑같은 색이 나오는 것을 확인할 수 있다.
* 폰트 굵기
1. font-weight
100부터 900까지의 값을 가질 수 있다. 100이 가장 얇고 900이 가장 굵다.
400이 보통 굵기이고 700이 <b> 태그를 사용하는 것과 동일하다.
* 주의 :
(1) font-weight는 100 200과 같이 백 단위로만 사용이 가능하다.
만약 110 과같이 백 단위가 아닌 값을 사용하면 기본 굵기로 나오게 된다.
(2) 폰트와 브라우저에 따라 사용 가능한 굵기가 정해져 있다.
예를 들어 어떤 폰트는 200 400 700 만 지원하는 반면 다른 폰트는 100부터 900까지 지원할 수 있다.
<style>
폰트 굵기 조정할 태그 {
font-weight: 100~900 사이의 값;
}
</style>


텍스트 굵기 100과 700의 차이를 확인할 수 있다.
* 텍스트 정렬
1. text-align
이 속성을 사용 안 할 시 기본적으로 왼쪽 정렬이 된다.
<style>
폰트 정렬할 태그 {
text-align: left, right, center;
}
</style>



2. 링크
링크는 정렬 속성을 이용하여 가운데 정렬을 하려 해도 되지 않는다. 링크는 <div> 태그로 감싸주어야 한다.
<div>
<a href="#>링크</a>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Styling Text!</title>
<style>
a{
font-size: 32px;
}
.menu {
text-align: center;
}
</style>
</head>
<body>
<div class="menu">
<a href="https://www.google.co.kr/">구글로 가는 링크 !!</a>
</div>
</body>
</html>
|
cs |
코드를 이와 같이 적고 새로고침 해보면,

링크가 가운데 정렬된 것을 확인할 수 있다.
* 텍스트 꾸미기
1. text-decoration
underline은 밑줄, overline은 윗줄, line-through는 가운데 줄을 나타낸다.
<style>
텍스트 꾸밀 태그 {
text-decoration: underline, overline, line-through, none;
</style>



2. 링크

링크는 위와 같이 기본적으로 underline으로 나오는데, text-decoration을 이용하여 바꿀 수 있다.
none을 입력하면 줄이 아예 사라진다.



'웹 > HTML&CSS' 카테고리의 다른 글
| [HTML/CSS] Width, Height, Overflow / 2021.08.26 (0) | 2021.08.26 |
|---|---|
| [HTML/CSS] Padding, Margin 패딩, 마진/ 2021.08.25 (1) | 2021.08.25 |
| [HTML/CSS] class, id 클래스, 아이디 / 2021.08.06 (0) | 2021.08.06 |
| [HTML/CSS] 링크, 이미지 / 2021.08.05 (0) | 2021.08.05 |
| [HTML/CSS] CSS기초, 옵셔널 태그 / 2021.08.04 (0) | 2021.08.04 |



