* 참고 자료 : 코드잇 HTML/CSS 강의
1. CSS란?
HTML이 내용을 담당하는 거라면 CSS는 스타일을 담당한다.
2. CSS 기본 구조
예를들어, CSS의 기본 구조는 다음과 같다.
여기서 h1은 "스타일링하고 싶은 요소"를 뜻하고
font-size, text-align 은 "속성"
64px, center 은 "속성값"을 뜻한다.
|
1
2
3
4
|
h1 {
font-size: 64px;
text-align: center;
}
|
cs |
이 코드는 "h1의 폰트 사이즈를 64px로 설정하고 h1의 글을 가운데 정렬한다"라는 말이다.
3. CSS의 사용
CSS를 사용하기 위해 html 코드 아래에 <style> 태그를 사용한다.
----------html 코드----------
<style>
----------CSS 코드----------
</style>
4. 기본 CSS 속성
(1) 폰트 크기
css에서 폰트 크기를 표현할 수 있는 단위가 여러개 있는데, 그중 픽셀(px)이 가장 많이 사용된다.
(예시)
|
1
2
3
4
5
6
|
h1 {
font-size: 64px;
}
h2 {
font-size: 72px;
}
|
cs |
(2) 텍스트 정렬
글은 왼쪽, 오른쪽, 가운데로 정렬할 수 있다.
(예시)
|
1
2
3
4
5
6
|
h1 {
text-align: left;
}
h2 {
text-align: right;
}
|
cs |
(3) 텍스트 색
글에 색을 입히고 싶다면 color를 사용하면 된다. CSS에는 색을 표현하는 몇 가지 방식이 있는데 나중에 자세히 살펴보자.
(예시)
|
1
2
3
4
5
6
7
8
9
10
|
h1 {
color: lime;
}
h2 {
color: blue;
}
h3 {
color: orange;
}
|
cs |
(4) 여백
magin 속성을 사용하면 요소 사이의 여백을 설정할 수 있다.
여백의 크기도 픽셀(px)을 사용하면 된다.
(예시)
|
1
2
3
4
5
6
7
8
9
10
|
h1 {
margin-top: 100px;
}
h2 {
margin-right: 80px;
}
h3 {
margin-bottom: 50px;
}
|
cs |
5. 옵셔널 태그
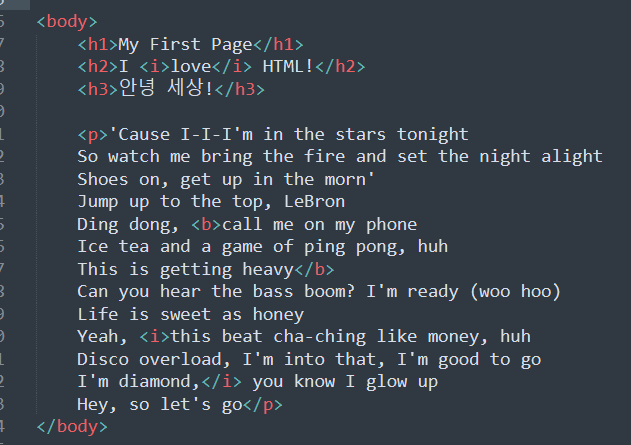
(1) body 태그
body 태그는 페이지에 나올 내용을 감싸주는 역할을 한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<!DOCTYPE html>
<title>My First Website</title>
<meta charset="utf-8">
<body>
<h1>My First Page</h1>
<h2>I <i>love</i> HTML!</h2>
<h3>안녕 세상!</h3>
<p>'Cause I-I-I'm in the stars tonight
So watch me bring the fire and set the night alight
Shoes on, get up in the morn'
Jump up to the top, LeBron
Ding dong, <b>call me on my phone
Ice tea and a game of ping pong, huh
This is getting heavy</b>
Can you hear the bass boom? I'm ready (woo hoo)
Life is sweet as honey
Yeah, <i>this beat cha-ching like money, huh
Disco overload, I'm into that, I'm good to go
I'm diamond,</i> you know I glow up
Hey, so let's go</p>
</body>
<style>
h1 {
margin-top: 100px;
}
h2 {
margin-right: 80px;
}
h3 {
margin-bottom: 50px;
}
p i {
font-size: 48px;
}
</style>
|
cs |
코드에서 내용부분을 body태그로 감싸주었다.

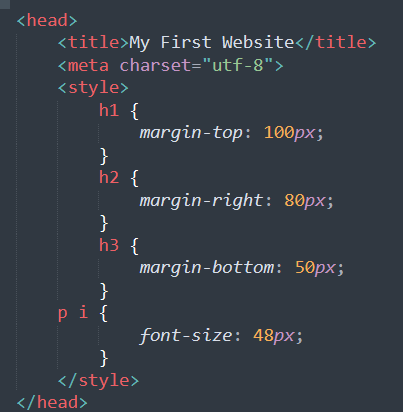
(2) head 태그
내용 외의 것들이 head태그 안에 들어간다.
위 코드에서는 <title> 태그와 <style> 태그 <meta> 태그가 head태그에 들어간다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<!DOCTYPE html>
<head>
<title>My First Website</title>
<meta charset="utf-8">
<style>
h1 {
margin-top: 100px;
}
h2 {
margin-right: 80px;
}
h3 {
margin-bottom: 50px;
}
p i {
font-size: 48px;
}
</style>
</head>
<body>
<h1>My First Page</h1>
<h2>I <i>love</i> HTML!</h2>
<h3>안녕 세상!</h3>
<p>'Cause I-I-I'm in the stars tonight
So watch me bring the fire and set the night alight
Shoes on, get up in the morn'
Jump up to the top, LeBron
Ding dong, <b>call me on my phone
Ice tea and a game of ping pong, huh
This is getting heavy</b>
Can you hear the bass boom? I'm ready (woo hoo)
Life is sweet as honey
Yeah, <i>this beat cha-ching like money, huh
Disco overload, I'm into that, I'm good to go
I'm diamond,</i> you know I glow up
Hey, so let's go</p>
</body>
|
cs |

(3) html 태그
전체 내용을 html태그로 감싸준다. 이 코드는 html코드라는 의미이다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<!DOCTYPE html>
<html>
<head>
<title>My First Website</title>
<meta charset="utf-8">
<style>
h1 {
margin-top: 100px;
}
h2 {
margin-right: 80px;
}
h3 {
margin-bottom: 50px;
}
p i {
font-size: 48px;
}
</style>
</head>
<body>
<h1>My First Page</h1>
<h2>I <i>love</i> HTML!</h2>
<h3>안녕 세상!</h3>
<p>'Cause I-I-I'm in the stars tonight
So watch me bring the fire and set the night alight
Shoes on, get up in the morn'
Jump up to the top, LeBron
Ding dong, <b>call me on my phone
Ice tea and a game of ping pong, huh
This is getting heavy</b>
Can you hear the bass boom? I'm ready (woo hoo)
Life is sweet as honey
Yeah, <i>this beat cha-ching like money, huh
Disco overload, I'm into that, I'm good to go
I'm diamond,</i> you know I glow up
Hey, so let's go</p>
</body>
</html>
|
cs |
* 옵셔널 태그를 꼭 써야할까?
옵셔널 태그를 사용하지 않아도 코드에는 문제가 없다. 그러나 옵셔널 태그를 사용하면 html 파일의 구조가 눈에 더 잘 들어오기 때문에 옵셔널 태그를 정리 목적으로 사용한다.
옵셔널 태그를 권장하지 않는 의견들도 있는데 본인 스타일에 맞게 쓸지 안 쓸지 선택하면 될 거 같다!
'웹 > HTML&CSS' 카테고리의 다른 글
| [HTML/CSS] Padding, Margin 패딩, 마진/ 2021.08.25 (1) | 2021.08.25 |
|---|---|
| [HTML/CSS] 텍스트 스타일링 / 2021.08.14 (0) | 2021.08.14 |
| [HTML/CSS] class, id 클래스, 아이디 / 2021.08.06 (0) | 2021.08.06 |
| [HTML/CSS] 링크, 이미지 / 2021.08.05 (0) | 2021.08.05 |
| [HTML/CSS] 첫 번째 웹사이트 만들기 / 2021.07.29 (1) | 2021.07.29 |



