* 참고 자료 : 코드잇 HTML/CSS 강의

이 페이지를 예시로 width와 height, overflow를 공부해보자.
1. Width
먼저 첫번째 문단에 width: 500px을 설정해보면,

이렇게 가로가 500px로 설정된 것을 확인할 수 있다.
(1) min-width
min-width는 요소의 최소 가로길이를 뜻한다.
min-width: 500px이라고 설정하면 요소의 길이가 최소 500px이라는 뜻이다.


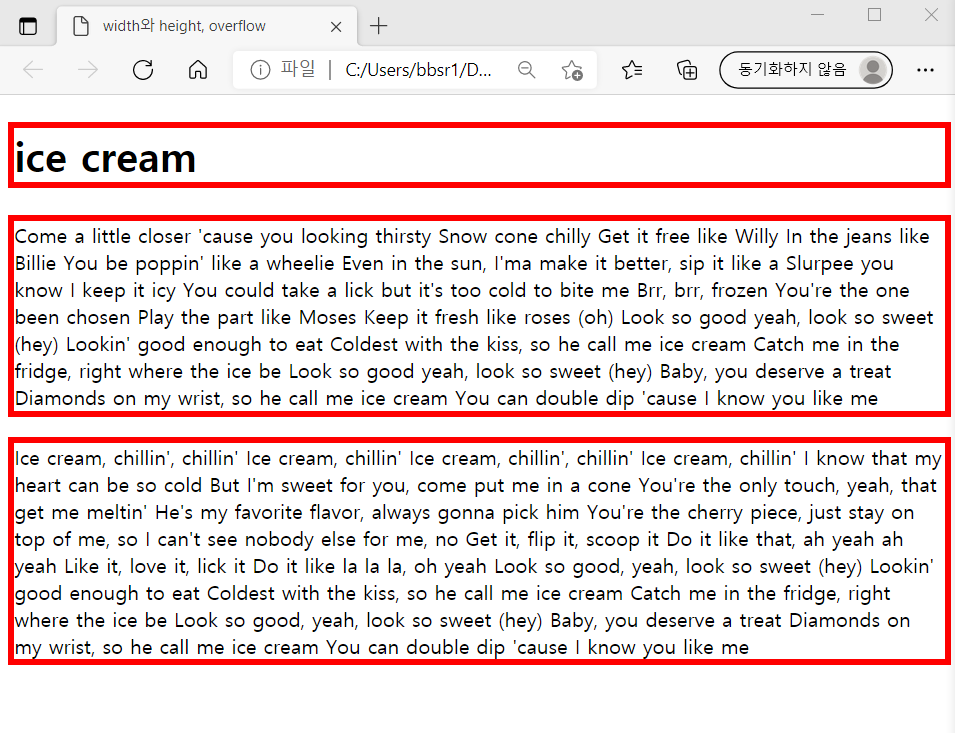
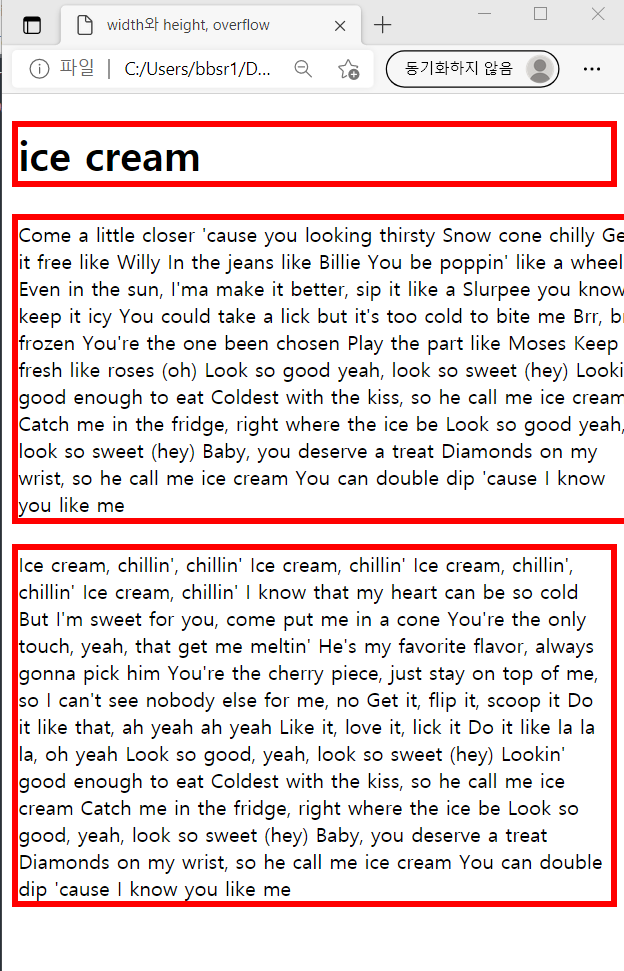
웹페이지의 가로를 계속 늘리면 가로의 길이가 계속 늘어나지만 가로를 계속 줄여보면 가로가 최소 500px를 유지해 문단이 잘리는 것을 볼 수 있다.
(2) max-width
max-width는 요소의 최대 가로길이를 뜻한다.
max-width: 500px이라고 설정하면 요소의 길이가 최대 500px이라는 뜻이다.


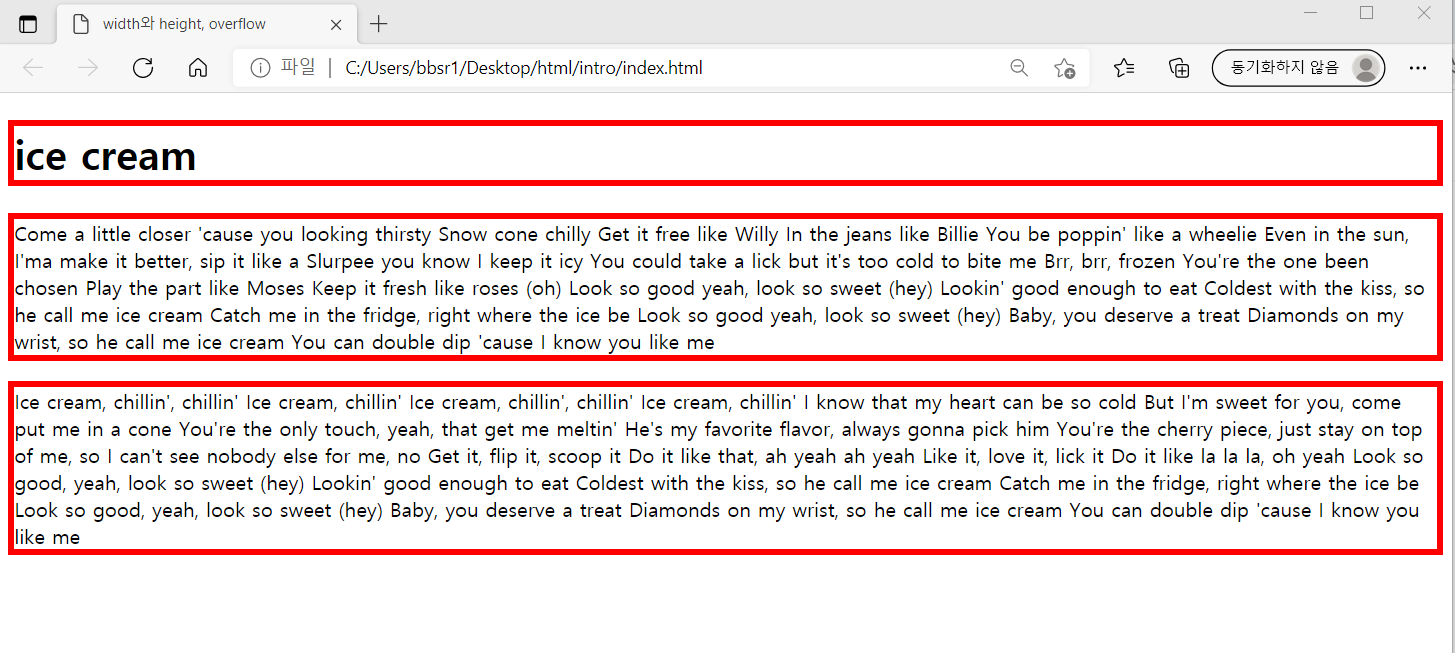
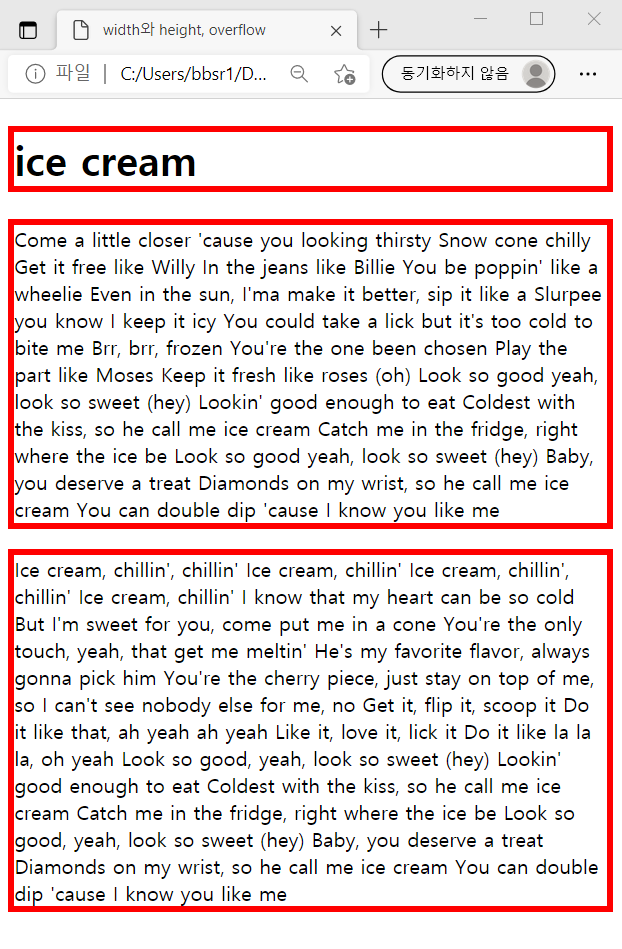
min-width와 다른 점을 확인할 수 있는데, 웹페이지를 가로로 줄이면 500px이하로 줄어들지만 가로로 늘리면 최대 500px을 유지하는 것 을 볼 수 있다.
2. Height
만약 width: 500px, height: 500px로 설정하면

이렇게 가로 세로 500px 로 설정된 것을 확인할 수 있다.
(1) min-height
min-height는 요소의 최소 세로 길이를 뜻한다.
min-height: 500px이라고 설정하면 요소의 길이가 최소 500px이라는 뜻이다.
만약 문단의 글을 더 늘려도,

이렇게 세로 길이가 글에 맞게 늘어난 것을 볼 수 있다.
(2) max-height
max-height는 요소의 최대 세로길이를 뜻한다.
max-height: 200px이라고 설정하면 요소의 길이가 최대 200px이라는 뜻이다.
max-height: 200px을 적용해보겠다.

세로 길이의 최대가 200px이기때문에 글들이 200px을 넘어가 버린다.
이 넘쳐흐르는 글들은 overflow로 설정해 줄 수 있다.
3. Overflow
넘쳐흐른 글들을 처리하는 방법은 3가지가 있다.
(1) overflow: hidden;
hidden은 넘쳐흐른 글들은 숨겨준다는 뜻이다.

웹페이지를 실행해보면 넘쳐흐른 글들이 다 사라진 것을 확인할 수 있다.
(2) overflow: visible;
visible은 넘쳐흐른 상태로 둔 다는 것이다. 따라서 넘쳐흐른 상태로 둘 거면 이 코드를 굳이 안 써줘도 된다.
(3) overflow: scroll;
넘쳐흐른 글들을 문단안으로 넣어주는데 스크롤을 해서 내릴 수 있다.

하지만 scroll은 꼭 내용이 넘쳐흐르지 않아도 스크롤을 만들어준다.

'웹 > HTML&CSS' 카테고리의 다른 글
| [HTML/CSS] box-sizing / 2021.08.28 (0) | 2021.08.28 |
|---|---|
| [HTML/CSS] Border 테두리/ 2021.08.26 (0) | 2021.08.26 |
| [HTML/CSS] Padding, Margin 패딩, 마진/ 2021.08.25 (1) | 2021.08.25 |
| [HTML/CSS] 텍스트 스타일링 / 2021.08.14 (0) | 2021.08.14 |
| [HTML/CSS] class, id 클래스, 아이디 / 2021.08.06 (0) | 2021.08.06 |



