1. 문자열 입력
문자열 자료형을 입력할 때 사용하는 함수는 prompt()이다.
prompt( 메시지 문자열, 기본 입력 문자열)
예시를 통해서 알아보자.
(1) 다음과 같은 코드를 실행한다.

(2) 코드를 실행하면 페이지에 입력을 요구하는 창이 나타난다.

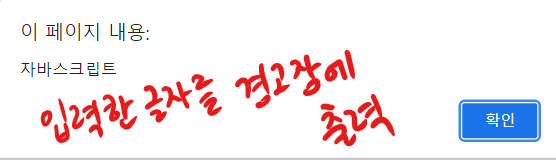
(3) 입력하는 칸에 글자를 입력하고 확인 버튼을 누른다.

(4) 확인 버튼을 누르면 입력한 글자를 경고창에 출력한다.

(5) 페이지 콘솔창에서 input 변수를 입력해보았더니 입력한 '자바스크립트'가 상수 input에 대입된 것을 확인할 수 있다.

2. 불 입력
불 자료형은 confirm() 함수로 입력한다.
confirm(메시지 문자열)
예시를 통해서 알아보자.
(1) 다음과 같은 코드를 실행한다.

(2) 코드를 실행하면 페이지에 확인 or 취소 를 요구하는 메시지 창이 나타난다.

(3) 확인을 누르면 true, 취소를 누르면 false이다.

(4) 확인을 누르고 콘솔창에서 input변수를 입력해보면 true가 대입된 것을 확인할 수 있다.

3. 숫자 자료형으로 변환하기
(1) 다른 자료형을 숫자 자료형을 변환 할때는 Number() 함수를 사용한다.
Number(자료)
예를 들어 숫자로 구성된 문자열을 숫자 자료형으로 변환해보자.

- 문자열에 다른 문자가 들어있어서 숫자로 변환할 수 없는 문자열의 경우 NaN이라는 값을 출력한다 (Not a Number)
다만, Number() 함수를 사용해 숫자형으로 변환했으므로 자료형은 숫자이다.

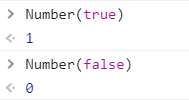
- 불을 숫자로 변환하면 true는 1로, false는 0으로 변환된다.

(2) 숫자 연산자(-, *, /)를 사용해서 숫자 자료형으로 변환하기
앞선 방법에선 Number() 함수로 변환했다면 이번엔 숫자 연산자를 사용해서 변환해보자.

문자열 "52"에서 숫자 0을 뺀 것은 숫자 자료형이며, 불 자료형 true에서 숫자 1을 뺀 것도 숫자 자료형으로 변환이 되었다.
4. 문자열 자료형으로 변환하기
(1) 다른 자료형을 문자열 자료형으로 변환할 때는 String()함수를 사용한다.
String(자료)
다른 자료형을 문자열 자료형으로 변환해보자.

(2) 문자열 연산자를 사용해 자료형 변환하기
앞선 방법에선 String()함수를 사용해서 자료형을 변환했다면 이번엔 문자열 연산자로 자료형을 변환해보자.
자료 + "" (빈문자열)

5. 불 자료형으로 변환하기
(1) 다른 자료형을 불 자료형으로 변환할 때는 Boolean() 함수를 사용한다.
Boolean(자료)
* 대부분의 자료는 불로 변환했을 때 true로 변환이 된다. 그러나 0, NaN, '' , "" (빈문자열), null, undefined 5개의 자료형은 false로 변환이된다.

(2) 논리 부정 연산자를 사용해 자료형 변환하기
Boolean() 함수를 사용하지 않고 논리 부정 연산자(!)를 사용해서 불 자료형으로 변환해보자.
* 불이 아닌 다른 자료형에 논리 부정 연산자를 2번 사용하면 불 자료형으로 변환된다. (!!)

'자바스크립트 > 자바스크립트 개념' 카테고리의 다른 글
| [JavaScript] 배열 / 2021.10.12 (0) | 2021.10.12 |
|---|---|
| [JavaScript] switch 조건문, 삼항 연산자 / 2021.10.12 (0) | 2021.10.12 |
| [JavaScript] if 조건문 / 2021.10.11 (0) | 2021.10.11 |
| [JavaScript] 상수와 변수, 연산자, undefined 자료형 / 2021.10.11 (0) | 2021.10.11 |
| [JavaScript] 자료형 (문자열, 숫자, 불), 자료형 검사 (typeof)/ 2021.10.10 (0) | 2021.10.10 |



