1. 문자열 자료형
자바스크립트에서는 문자가 하나이든 여러 개이든 모두 문자열 자료형이라고 한다.
문자 하나만 나타내는 자료형은 따로 없다.
(1) 문자열 연결 연산자
문자열 사이에 덧셈 기호(+)를 사용하면 문자열을 연결할 수 있다.
문자열(A) + 문자열(B) = AB

(2) 문자 선택 연산자
문자 선택 연산자를 이용해서 문자열 내부의 문자 하나를 선택할 수 있다.
문자열[숫자] -> [숫자] : 이 부분을 인덱스라고 하는데, 인덱스는 0번부터가 시작이다.

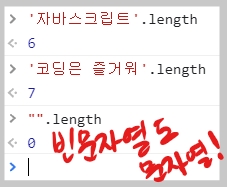
(3) 문자열 길이 구하기
문자열 길이를 구하고 싶다면 length속성을 이용하면 된다.
문자열.length -> 온점을 찍고 length입력

(4) 템플릿 문자열
다음과 같은 문자열을 출력해보자.
150 + 50의 값은 200입니다.
과거에 자바스크립트는 문자열 연결 연산자를 사용해야 했다.

만약 문자열 연결 연산자를 많이 사용해야 하는 문장이라면 코드가 복잡해질 것이다.
그러나, 템플릿 문자열이라는 기능을 사용하면 간단하게 작성할 수 있다.
템플릿 문자열은 백 틱(`) 기호로 감싼다. 그리고 문자열 내부에 ${내용}으로 사용하면 된다.

2. 숫자 자료형
자바스크립트는 소수점이 있는 숫자와 없는 숫자를 모두 같은 자료형으로 인식한다.
(1) 숫자 연산자
자바스크립트는 숫자 자료형을 인식할 때 연산자 우선순위를 고려한다.
5 + 3 * 2
이 코드에서 곱셈이 덧셈보다 우선순위가 높으므로 곱셈을 먼저 계산한다.
그러나, 덧셈을 먼저 계산하고 싶다면?
괄호를 사용해주면 된다.
(5 + 3) * 2

3. 불 자료형
자바스크립트에서는 참과 거짓 값을 표현할 때 불 자료형을 사용한다.
불 자료형은 true, false 두 가지이다.
(1) 비교 연산자 사용하여 불 자료형 출력하기


(2) 불 부정 연산자
! 를 사용하여 true를 false로 false를 true로 바꾼다.

(3) 불 논리합/논리곱 연산자

&&연산자는 양쪽 값이 둘 다 true일 때만 결과가 true이고 나머지는 false이다.
||연산자는 양쪽 값이 하나만 true여도 결과가 true이고 둘 다 false이어야만 결과가 false이다.
위 내용을 아래 표로 나타내 보았다.

4. 자료형 검사
(1) typeof연산자
자바스크립트는 문자열, 숫자, 불같은 자료형을 확인할 때는 typeof 연산자를 사용한다.
typeof 연산자는 괄호를 사용 안 해도 되지만 가급적 사용하는 것이 좋다.

(2) typeof연산자로 문자열과 비교해서 자료형 확인하기

'자바스크립트 > 자바스크립트 개념' 카테고리의 다른 글
| [JavaScript] 배열 / 2021.10.12 (0) | 2021.10.12 |
|---|---|
| [JavaScript] switch 조건문, 삼항 연산자 / 2021.10.12 (0) | 2021.10.12 |
| [JavaScript] if 조건문 / 2021.10.11 (0) | 2021.10.11 |
| [JavaScript] 입력받기(prompt, confirm), 자료형 변환 / 2021.10.11 (0) | 2021.10.11 |
| [JavaScript] 상수와 변수, 연산자, undefined 자료형 / 2021.10.11 (0) | 2021.10.11 |



