1. 상수
상수는 const 키워드로 선언을 한다.
const 이름 = 값
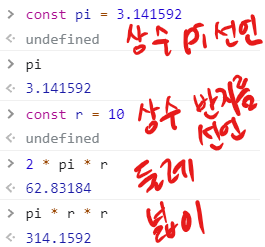
반지름으로 원의 둘레와 넓이를 구하는 코드를 작성해보자. (const pi = 3.141592)

* 숫자가 들어 있는 상수는 숫자 연산을 할 수 있으며 문자열이 들어있는 상수는 문자열 연산을 할 수 있다.
상수 사용시 주의할 점 :
- 특정한 이름의 상수는 한 파일에서 한 번만 선언할 수 있다.
- 상수는 한 번만 선언할 수 있으므로 선언할 때 반드시 값을 함께 지정해줘야 한다.
- 한 번 선언된 상수의 값은 변경할 수 없다. (변경하고 싶다면 아래에 나오는 변수를 사용할 것)
2. 변수
변수는 let키워드로 선언을 한다.
let 이름 = 값
변수 사용시 주의할 점 :
- 상수와 마찬가지로 특정한 이름의 변수는 한 파일에서 한 번만 선언할 수 있다.
- 과거에는 var 키워드로 선언했는데 let 키워드로 대체되었습니다.
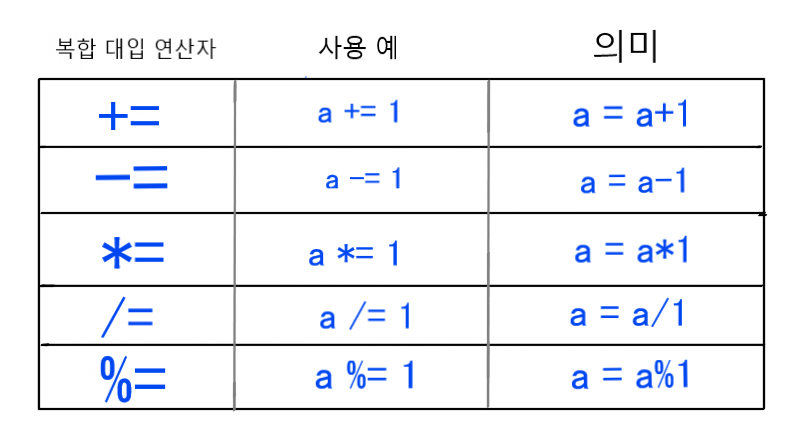
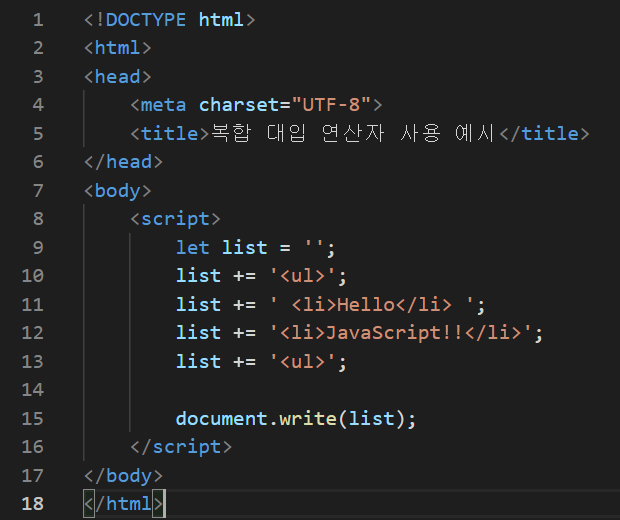
3. 복합 대입 연산자



4. 증감 연산자
증감 연산자는 후위 연산자와 전위 연산자로 나뉜다.
변수++
변수-- // 후위 (나중에 더하고 뺌)
++변수
--변수 // 전위 (먼저 더하고 뺌)
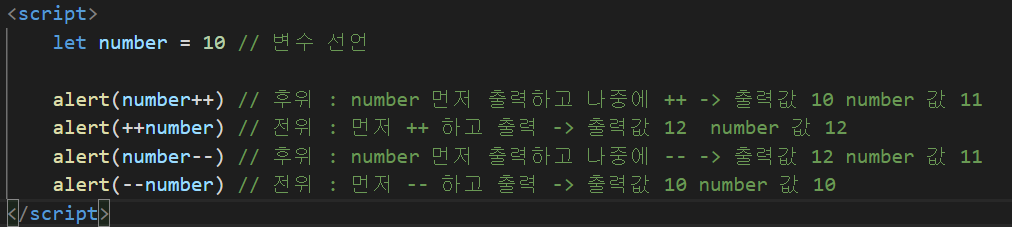
후위와 전위의 차이를 예시를 통해서 알아보자.

5. undefined 자료형
상수와 변수를 사용하면 undefined 자료형을 확인할 수 있다.
어떠한 경우에 undefined 자료형이 나오는지 알아보자.
- 상수와 변수로 선언하지 않은 식별자
상수와 변수로 선언하지 않고 그냥 사용한 식별자는 undefined 자료형이다.

abc와 number는 상수나 변수로 선언해주지 않았기 때문에 undefined 자료형으로 나온다.
- 값이 없는 변수
변수를 선언하고 값을 지정하지 않으면 undefined 자료형이된다. 상수는 선언할 때 반드시 값을 지정해야 하므로 값이 없는 상수는 존재하지 않는다.

'자바스크립트 > 자바스크립트 개념' 카테고리의 다른 글
| [JavaScript] 배열 / 2021.10.12 (0) | 2021.10.12 |
|---|---|
| [JavaScript] switch 조건문, 삼항 연산자 / 2021.10.12 (0) | 2021.10.12 |
| [JavaScript] if 조건문 / 2021.10.11 (0) | 2021.10.11 |
| [JavaScript] 입력받기(prompt, confirm), 자료형 변환 / 2021.10.11 (0) | 2021.10.11 |
| [JavaScript] 자료형 (문자열, 숫자, 불), 자료형 검사 (typeof)/ 2021.10.10 (0) | 2021.10.10 |



