* 참고 자료 : 코드잇 HTML/CSS 강의
1. Ordered List 순서가 있는 리스트
순서가 있는 리스트는 <ol>태그를 사용한다.
ol은 Ordered List의 약자이다.
예를 들어, 오늘 할 일을 적은 리스트를 만들어보자.
구조
<ol>
<li>내용</li>
<li>내용</li>
<li>내용</li>
</ol>
* 여기서 li는 List Item의 약자이다.
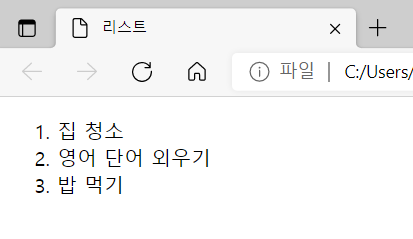
웹페이지를 열어보면,

이와 같이 순서가 매겨지게 된다.
이 순서를 다른 형식으로 바꿀 수는 없을까?
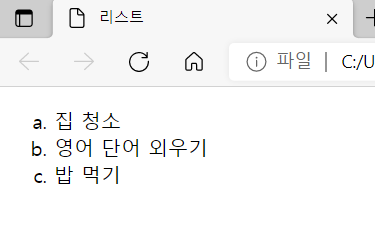
(1) 소문자 알파벳 순서대로
<ol type="a">
<li>내용</li>
<li>내용</li>
<li>내용</li>
</ol>
* ol태그에 type="a"라고 적어주면 된다.

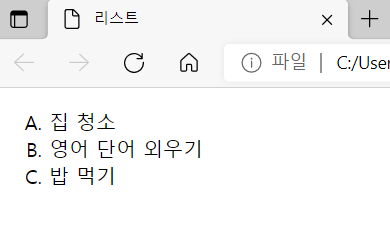
(2) 대문자 알파벳 순서대로
<ol type="A">
<li>내용</li>
<li>내용</li>
<li>내용</li>
</ol>
* ol태그에 type="A"라고 적어주면 된다.

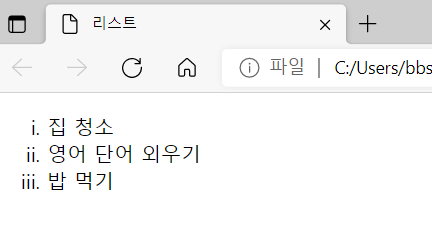
(3) 소문자 로마 숫자대로
<ol type="i">
<li>내용</li>
<li>내용</li>
<li>내용</li>
</ol>
* ol태그에 type="i"라고 적어주면 된다.

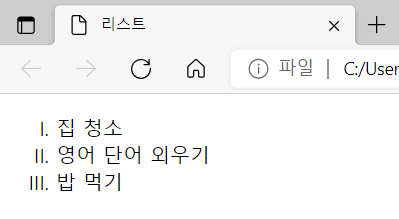
(4) 대문자 로마 숫자대로
<ol type="I">
<li>내용</li>
<li>내용</li>
<li>내용</li>
</ol>
* ol태그에 type="I"라고 적어주면 된다.

2. Unordered List 순서가 없는 리스트
순서가 없는 리스트는<ul> 태그를 사용한다.
ul은 Unordered List의 약자이다.
ul태그를 사용한 리스트를 만들어보자.
구조
<ul>
<li>내용</li>
<li>내용</li>
<li>내용</li>
</ul>
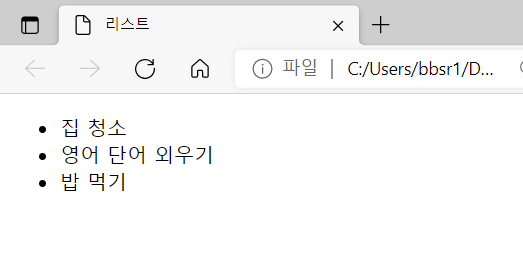
웹페이지를 실행해보면,

숫자 대신 리스트 앞에 점이 붙게 된다.
3. 리스트 스타일링
리스트의 뼈대는 배웠으니 리스트를 스타일링해보자.
(1) 먼저 ul태그의 동그란 점을 변경해보자.
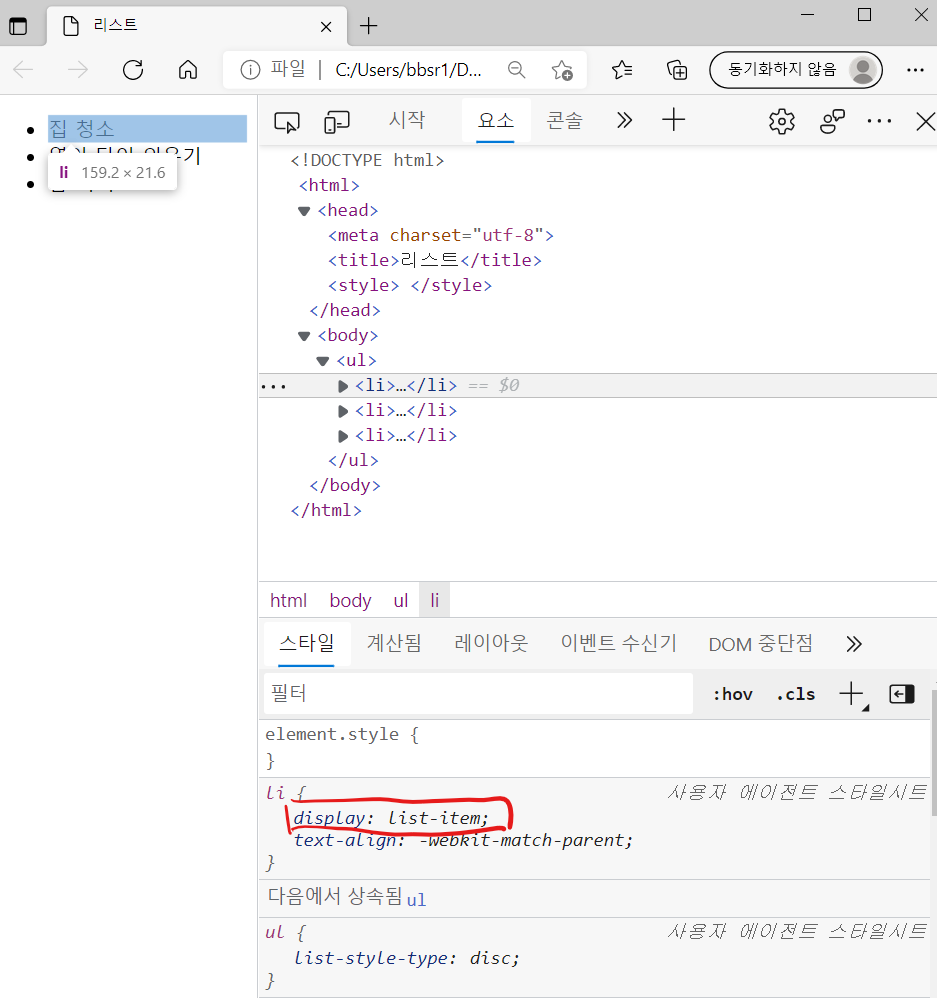
li태그의 요소 검사를 해보면

display: list-item;이라고 나온다.
이 display를 바꿔보자.
li {
display:block;
}
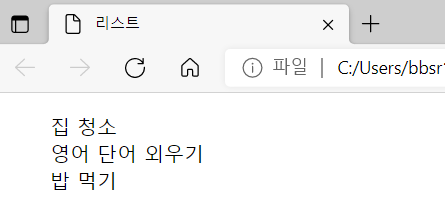
display에 list-item대신 block을 쓰면

이렇게 앞의 동그란 점이 사라진 것을 확인할 수 있다.
(2) list-style-type
만약 동그란 점을 네모난 점으로 바꾸고 싶다면 다음과 같은 코드로 수정해주면 된다.
li {
list-style-type: square;
}

(3) list-style
점 자체를 없애주고 싶다면? list-style: none;을 사용해주면 된다.
li {
list-style: none;
}

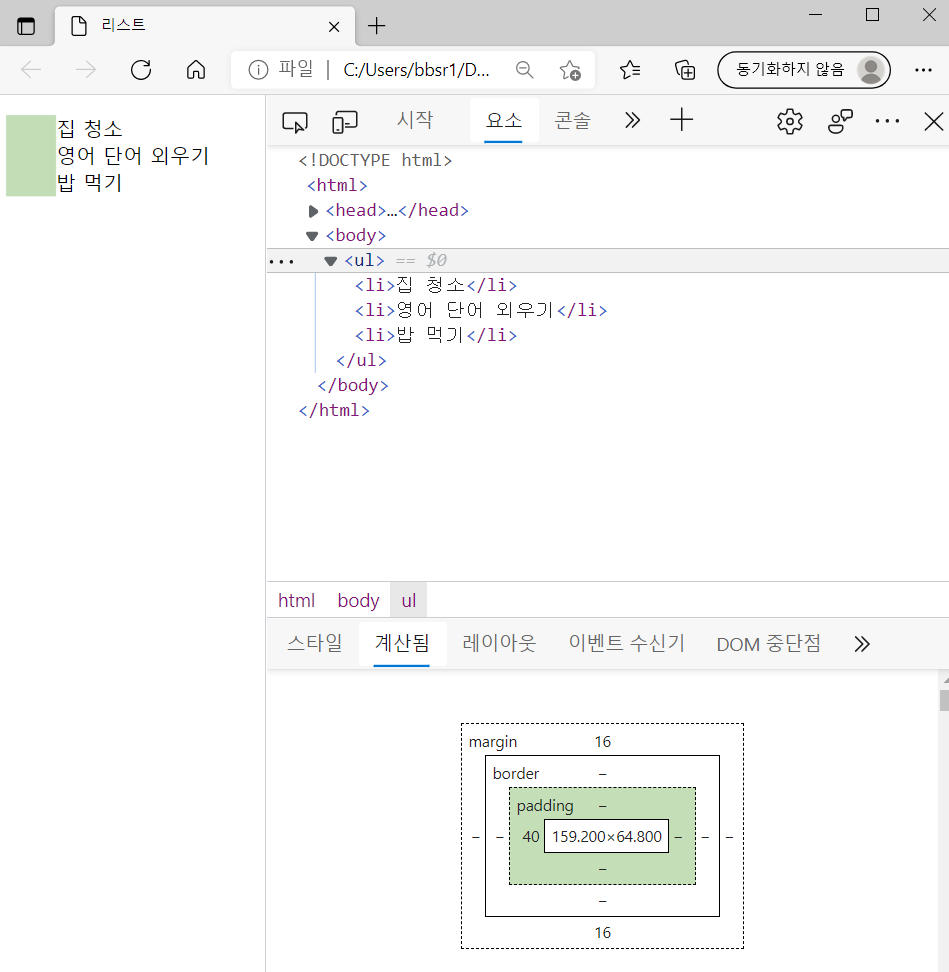
여기서 리스트 내용의 앞의 공백을 없애고 싶다면 어떻게 해야 할까? 먼저 요소 검사를 해보자.

요소 검사를 해보니 ul태그에 기본적으로 padding이 40px로 설정되어있다.
(4) padding
리스트 내용 왼쪽의 공백을 없애주고 싶다면 코드를 다음과 같이 수정해주면 된다.
ul {
padding-left: 0;
}

그럼 이렇게 앞의 공백이 사라진 것을 확인할 수 있다.
이제 위의 것들을 응용해서 원하는 대로 스타일링해주면 된다.
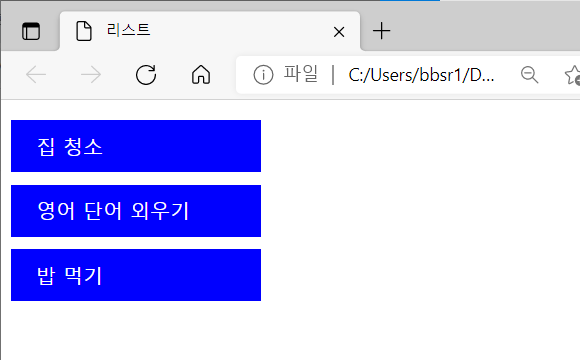
* 스타일링 예시 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>리스트</title>
<style>
ul{
padding-left: 0;
width: 200px;
}
li {
list-style: none;
margin-bottom: 10px;
background-color: blue;
color: white;
padding: 10px 20px;
}
</style>
</head>
<body>
<ul>
<li>집 청소</li>
<li>영어 단어 외우기</li>
<li>밥 먹기</li>
</ul>
</body>
</html>
|
cs |

'웹 > HTML&CSS' 카테고리의 다른 글
| [HTML/CSS] Position 포지션 / 2021.08.31 (0) | 2021.08.31 |
|---|---|
| [HTML/CSS] display 디스플레이/ 2021.08.28 (1) | 2021.08.28 |
| [HTML/CSS] box-sizing / 2021.08.28 (0) | 2021.08.28 |
| [HTML/CSS] Border 테두리/ 2021.08.26 (0) | 2021.08.26 |
| [HTML/CSS] Width, Height, Overflow / 2021.08.26 (0) | 2021.08.26 |



