* 참고 자료 : 코드잇 HTML/CSS 강의
아래의 코드로 display속성을 공부해 보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display</title>
<style>
body{
font-size: 38px;
}
</style>
</head>
<body>
Life is too short, You need Python
</body>
</html>
레이아웃을 제대로 하기위해서는 일단 display속성을 이해해야 한다.
display 속성은 inline, block, inline-block 등등 여러 가지 종류가 있다.
모든 html요소들은 display속성 중 한가지를 가지고 있다.
대부분의 요소는 inline 혹은 block이다.
1. inline display
ex) <span>, <b>, <i>, <img>, <button>
inline-display는 다른 요소들과 같은 줄에 머무르려고 하는 성향이 있으며 가로길이는 필요한 만큼만 차지한다. (길이를 따로 설정해 주어도 auto로 나온다. 만약 길이를 변경하고 싶다면 display: inline-block;을 적어주면 된다.)
i 태그를 이용해서 inline display에 대해 알아보자.
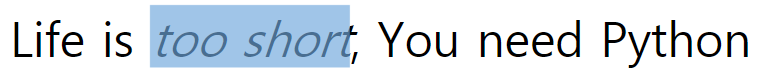
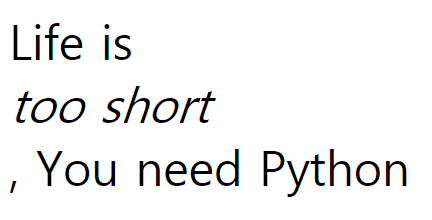
too short부분을 i태그로 감 싸준 후 웹페이지를 실행해보면,

inline display의 성향을 바로 볼 수 있는데, i태그를 적용해도 같은 줄에 그대로 있으며

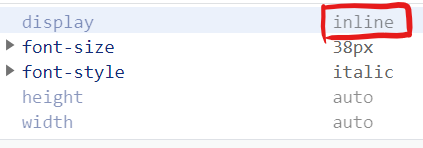
검사를 해보면 딱 필요한 만큼만 차지하고 있다.

2. block display
ex) <div>, <h1>, <p>
block display는 새로운 줄에 가려고 하는 성향이 있으며 가로길이를 최대한 많이 차지하려고 한다.
div 태그를 이용해서 block display에 대해 알아보자.
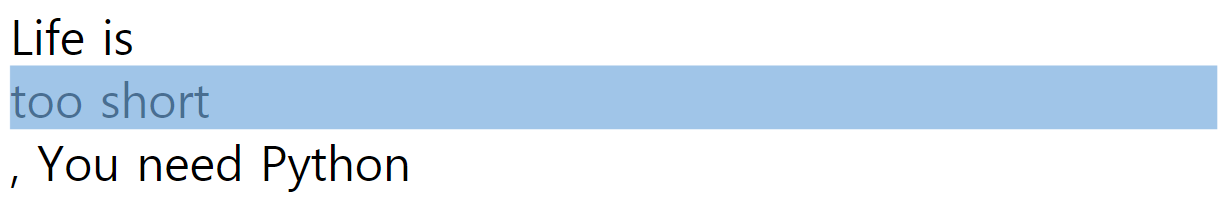
too short부분을 div 태그로 감 싸준 후 웹페이지를 실행해보면,

여기서 block display의 성향이 나타나는데, div태그를 기점으로 여러 줄로 나뉜 것을 볼 수 있다.

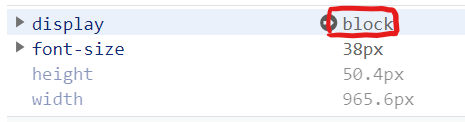
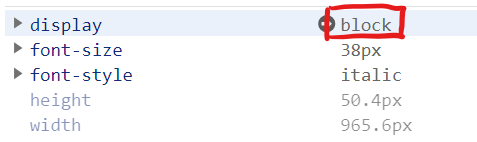
검사를 통해 보면 가로길이도 최대한 많이 차지하고 있는 것을 볼 수 있다.

3. 기본적으로 요소들은 각자 가지고 있는 display속성이 있지만 변경해 줄 수 도 있다.
i 태그를 이용해서 알아보자.
문장의 too short를 i태그로 감싸주고, style 태그 안에
i {
display: block;
}
라고 적어준다.
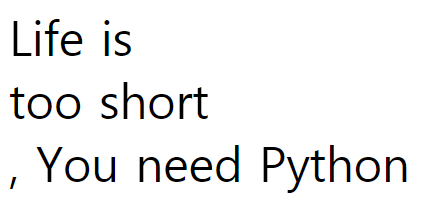
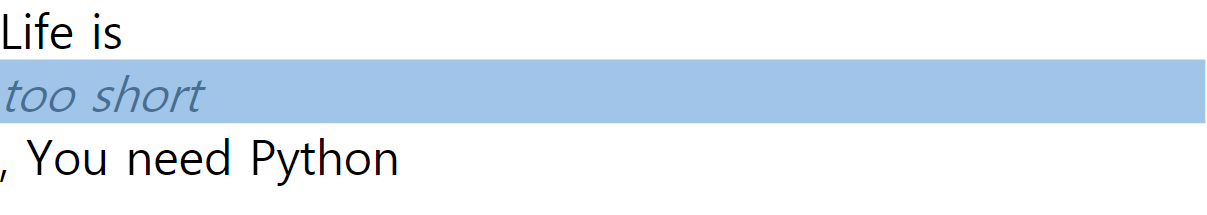
새로고침 해보면,



이렇게 inline이었던 i태그가 block으로 바뀐 것을 확인할 수 있다.
반대로 block을 inline으로 변경해주고 싶다면 아래 코드를 적어주면 된다.
block 요소 {
display: inline;
}
'웹 > HTML&CSS' 카테고리의 다른 글
| [HTML/CSS] 리스트, 리스트 스타일링 / 2021.09.09 (1) | 2021.09.09 |
|---|---|
| [HTML/CSS] Position 포지션 / 2021.08.31 (0) | 2021.08.31 |
| [HTML/CSS] box-sizing / 2021.08.28 (0) | 2021.08.28 |
| [HTML/CSS] Border 테두리/ 2021.08.26 (0) | 2021.08.26 |
| [HTML/CSS] Width, Height, Overflow / 2021.08.26 (0) | 2021.08.26 |



